En 2006, el desarrollo web era grande en aplicaciones web, y LAMP stack estaba en los albores de las aplicaciones web. Si no recuerdas qué es LAMP, es Linux, Apache, MySQL y luego la P sobrecargada para ser PHP, Perl y Python.
Y la razón por la que “P” era tan importante es que los desarrolladores realizaban todo el procesamiento en el servidor, los desarrolladores web generaban HTML sobre la marcha y luego lo enviaban al navegador en cada carga de página.
También en 2006, muchas start-ups confiaban en las tecnologías de uso común, con un ecosistema de bibliotecas grande, maduro en LAMP stack y utilizadas por compañías exitosas … ese era el caso de Perl.
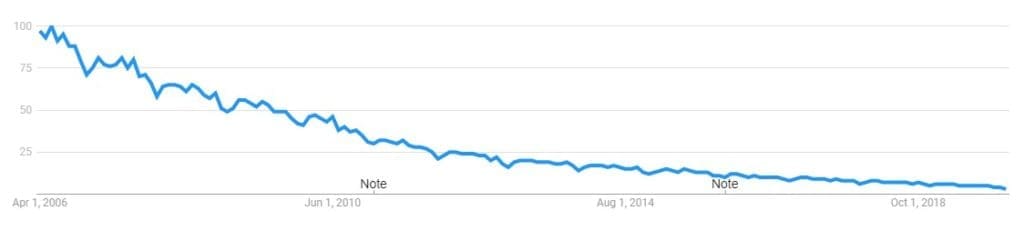
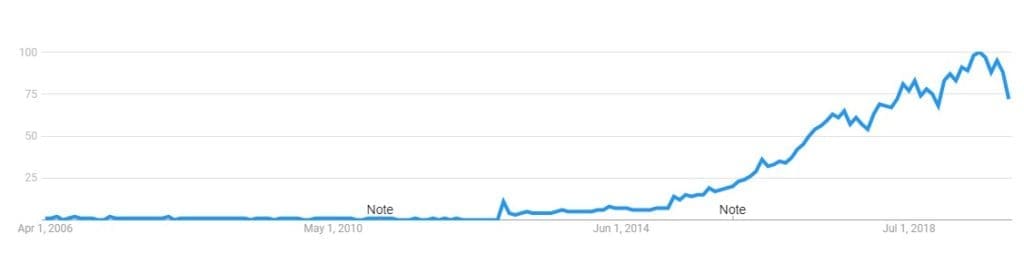
Pero desde 2006, la popularidad de Pearl no ha sido la mejor.

Estas son las Tendencias de Google para las búsquedas de Pearl desde 2006 y la lección aquí es que la popularidad de las tecnologías no es una garantía de seguridad, la popularidad de un lenguaje hoy no significa que será igual mañana, tienes que mirar hacia el futuro y tratar de descubrir cómo van a ser las cosas para no verte estancado en tecnologías que dejarán de ser útiles.
Otra lección aquí es que el declive en la popularidad de Pearl no es necesariamente EL problema, el problema es que si las empresas intentarán contratar en este momento, se encontrarán con que no hay muchos desarrolladores que quieran desarrollar en Pearl en estos días, y no hay mucho apoyo de los ecosistemas en comparación a lo que solían ser en 2006.
Por lo tanto, no es un problema si algo es pequeño o poco popular, el problema existe si los desarrolladores pierden interés en la tecnología y simplemente ya no quieren usarla.
Por otro lado, cualquier tecnología que elijamos, no importa cuán popular sea, qué tan convencional sea, o la cantidad de tracción que tenga hoy en día; sigue siendo una apuesta por el futuro, y no hay una opción 100% segura, solo es una cuestión de lo que creemos que va a suceder.
La verdadera pregunta sobre cualquier elección de tecnología que hagamos hoy es: ¿seguiremos contentos con esa elección en 5 o 10 años?
Es por eso que predecir es más seguro que seguir a ciegas a la manada, y solo tratar de hacer lo que todos los demás están haciendo.
Así que en CodersLink vamos a hacer algunas predicciones hoy, algunas predicciones concretas, vamos a hacer algunas predicciones sobre lo que creemos que será el desarrollo web a fines de 2020 y también a fines de 2025
Dividiremos estas predicciones en cuatro áreas:
- TypeScript
- WebAssembly
- Paquetería
- Lenguajes que compilan en JavaScript
TypeScript
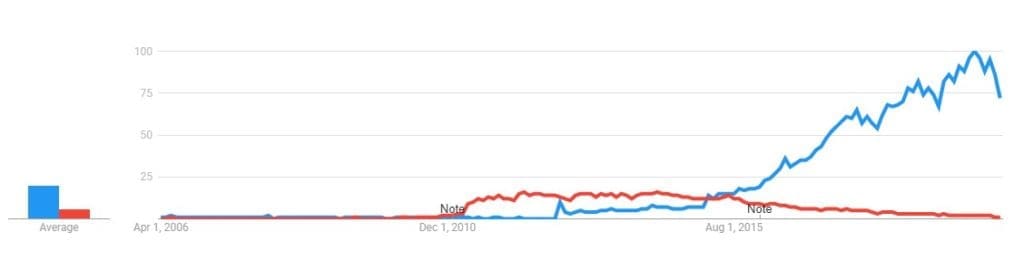
TypeScript en Google Trends es lo opuesto a Pearl, realmente está despegando, mucha gente está hablando de esto.

Ni siquiera nos molestaremos en explicar de qué se trata porque probablemente todos hayan oído hablar de TypeScript.
También comparamos a TypeScript y CoffeeScript porque mucha gente ha dicho que TypeScript simplemente va a resultar como CoffeeScript. Y no es así.

¿Qué hay en el futuro para TypeScript? todo el mundo está hablando de eso ahora, pero ¿seguirán usándolo en unos años o terminará disminuyendo de la forma en que lo hizo CoffeeScript?
Bueno, hay dos cosas a tener en cuenta sobre esto, una es que, obviamente, TypeScript ya ha crecido mucho más allá de lo que CoffeeScript hizo; y en segundo lugar, que su tendencia sigue subiendo, por lo que realmente no hemos visto ninguna indicación de que TypeScript se esté desacelerando.
Entonces, ¿qué creemos que va a suceder? bueno, obviamente los frameworks están todos a bordo con TypeScript (Vue, Angular, React, Ember, Svelte y Polymer), esto ciertamente no era igual para CoffeeScript.
Pero a pesar de que haya tantos frameworks a bordo, el cien por ciento de los desarrolladores no lo están; hay algunas cosas que a los desarrolladores no les gusta de TypeScript. Por ejemplo, vimos un tweet en que un desarrollador se quejaba de tener que lidiar con este type:
ComponetClass<Pick<RouteComponentProps<any,
StaticContext, any>, never>, any
& WithRouterStatic<(props:
PropsWithChildren<RouteComponentProps<any,
StaticContext, any>>) => Element>
Obviamente, encontrarte con esto a diario no es súper agradable y probablemente hay algunos programadores de Java que ahora están diciendo: todos se burlaron de nosotros con nuestro AbstractSingletonFactoryProxy… quién se está riendo ahora .
David Nolen, un desarrollador de JavaScript para The New York Times, dijo: “tal vez TypeScript es una especie de JavaScript empresarial” y hay algo de cierto en eso.
Pero creemos que el factor más importante para tratar de predecir cuál es el futuro de TypeScript es ver cómo está afectando a los equipos de desarrollo en un nivel más singular. Muchos desarrolladores que usan TypeScript simplemente no vuelven a JavaScript.
Entonces, es básicamente una “trampa” de la que los desarrolladores no pueden salir luego de caer. Y eso significa que continuará teniendo más y más crecimiento mientras eso siga ocurriendo.
Writing Typescript because everyone else is doing it. pic.twitter.com/hUiNOT4L5d
— Cem ???? (@cem2ran) October 23, 2019
Así que esencialmente si a un ingeniero en un equipo de desarrollo no le gusta TypeScript, pero todo el equipo termina adoptando TypeScript de todos modos; terminará usándolo.
Predicción 1:
Predecimos que TypeScript terminará tomando el control del mundo JS.
Para fines de 2020, creemos que para los proyectos comerciales será la opción más común que los equipos hagan para un nuevo proyecto. Si están en esa situación haciendo una elección de Greenfield, irán a TypeScript en lugar de JavaScript.
Y para fines de 2025, habrá más desarrolladores escribiendo diariamente en TypeScript que en JavaScript.
WebAssembly
Lin Clark ha hecho un gran trabajo explicando WebAssembly, por lo que no vamos a profundizar demasiado en eso. En su lugar, vamos a simplificar demasiado el significado de WebAssembly como … Una forma de ejecutar casi cualquier código en el navegador.
El resultado de esto es que te permite crear aplicaciones que pueden ejecutarse mucho más rápido que JavaScript.
Un posible uso de WebAssembly es que puede mejorar el rendimiento de las aplicaciones y bibliotecas de JavaScript existentes.
Un ejemplo que dio Lin fue que podría usar WebAssembly para hacer que el react-reconciler sea más rápido, sólo acelerando esa parte de la biblioteca.
Eso es interesante, pero al final del día no creemos que sea así como WebAssembly se usará, y la razón principal es que creemos que el status quo existente del rendimiento de JavaScript es bastante aceptado tal cual es.
Creemos que es mucho más interesante el uso que empresas como Figma le están dando, y de hecho escribieron una publicación sobre lo importante que fue WebAssembly para ellos. Figma es una compañía que fabrica software de edición de gráficos, son competidores con Photoshop y Sketch, y están haciendo una aplicación muy seria.
Esta aplicación está integrada en C++, no construyeron este competidor de Photoshop usando HTML, CSS y JavaScript. Así que si vas a trabajar en Figma, estarás escribiendo C++ todo el día.
Básicamente, creemos que lo principal que hará WebAssembly en el futuro es permitir que los navegadores compitan con las tiendas de aplicaciones y los instaladores.
La razón por la que Figma elige construir su aplicación en el navegador es el hecho de que para que los desarrolladores la usen, simplemente pueden ir a una URL e inmediatamente la están usando, no tienen que instalarla, no tienen que aceptar permisos, no tienen que hacer ninguna de esas cosas, es una forma muy fácil de atraer nuevos usuarios.
Si esta es una forma completamente nueva de hacer las cosas, una pregunta razonable en este momento es: ¿Todo el mundo escribirá C++ en el futuro en lugar de HTML, CSS y JavaScript? ¿Es este el final de HTML y CSS y JavaScript?
No, creemos que si HTML y CSS y JavaScript siguen funcionando para tantas compañías haciéndoles ganar dinero, no hay por qué se cambiarían solo porque hay otra opción.
HTML, CSS y JavaScript siguen siendo los más populares y no creemos que WebAssembly vaya a cambiar eso.
Lo que pensamos es que el impacto principal de WebAssembly será que la definición de qué es una aplicación web se hará más grande porque comienza a abarcar el poder de una aplicación nativa distribuida a través del navegador.
Un ejemplo particularmente convincente son los juegos. Imagina representar esta escena donde la gente puede caminar en CSS.
Eso es solo algo que se ha vuelto recientemente viable hacer ahora con WebAssembly, y creemos que habrá compañías que se aprovecharán de eso y comenzarán a distribuir sus juegos a través del navegador primero antes que en las app stores.
Predicción 2:
WebAssembly va a expandir el pastel de aplicaciones web
A finales de 2020, no creemos que exista una gran diferencia de lo que vemos hoy, creemos que los desarrolladores que están planeando estos proyectos comenzarán a trabajar en ellos ahora, pero creemos que para fines de 2025 comenzaremos a ver un nuevo nicho de aplicaciones web más pesadas que son básicamente aplicaciones nativas distribuidas en el navegador.
Paquetería
Bower era un administrador de paquetes competidor para NPM, ambos coexistieron por un tiempo y en estos días NPM ganó de manera bastante convincente y ahora los usuarios de Bower se han reducido mucho más que Perl.
Si esto le sucedió a Bower, ¿eso también podría pasarle a NPM? ¿Habrá algo que reemplace a NPM en el futuro?
Hubo una charla dada a principios de este año en la JSConf en The Economics of Open Source por CJ Silverio, no queremos robarle la energía a su discurso, así que es mejor ver la charla y escuchar los puntos que propone, pero esencialmente presenta Entropic.dev, un administrador de paquetes alternativo creado por un grupo de desarrolladores que trabajaron en NPM.
Además, vemos CLI-compilers como Yarn como otra forma de acceder al ecosistema NPM y ahora también estamos comenzando a ver backends competitivos como GitHub Package Registry en lugar del ecosistema del servidor NPM.
Entonces, una pregunta razonable es: ¿desaparecerá NPM? y creemos que, al final del día, la idea de lo que es NPM es sobre la que la gente está haciendo sus apuestas, ya sea o no Yarn o alguna otra cosa, realmente la gente está interesada en los efectos de red de NPM.
Creemos que NPM está aquí para quedarse, creemos que podría tener problemas financieros y que GitHub probablemente lo rescatará, creemos que sobrevivirá debido a su fuerte ecosistema, así que …
Predicción 3:
NPM acabará sobreviviendo a pesar de los problemas que se le vienen
Para finales de 2020, creemos que habrá al menos uno o más incidentes de seguridad que hagan noticia.
Y para fines de 2025, habrá surgido un virus que alguien distribuyó con éxito, un virus a través de un paquete NPM que afectará a las máquinas de muchos desarrolladores, pero no a los que hemos ejecutado este comando:
npm config set ignore- scripts true
Lenguajes que compilan en JavaScript
En el pasado, si no deseabas escribir JavaScript en el navegador, podrías escribir Java Applets o podrías escribir Flash, que era la moda hasta que dejó de serlo.
En estos días, la forma más popular de compilar a JS es compilar un dialecto de JS a JS, por lo que hablamos de CoffeeScript, pero también hay Dart, Babel, TypeScript y Svelte.
Básicamente, todos estos tienen los mismos aspectos positivos y negativos que JavaScript porque son dialectos de JavaScript, de hecho podrían incluir el lema: lo mismo que JavaScript, y la gente estaría de acuerdo. CoffeeScript tenía ese lema y TypeScript ciertamente lo tiene, pero hay otras opciones que no son dialectos de JavaScript que tienen ventajas y desventajas bastante diferentes.
ClojureScript, Reason ML y Elm. Son lenguajes de programación diferentes a JavaScript.
En el caso de Elm, procesa más rápido que los principales JS frameworks, crea paquetes más pequeños, emite paquetes más pequeños y casi nunca falla en la práctica. En general, si compila, funciona.
Pero viendo al futuro, JavaScript seguirá gobernando la web por algún tiempo. No va a ser Elm quien se apoderará del mundo de JS, TypeScript lo hará.
Predicción 4:
Las alternativas de JS seguirán siendo un nicho que de frutos a futuro
Creemos que muchos desarrolladores que apuestan por estas tecnologías hoy, continuarán contentos con esas apuestas en los siguientes 5 a 10 años.
A finales de 2020, las alternativas para JS seguirán creciendo pero no tan rápido como TypeScript.
Y para fines de 2025, creemos que habrán conseguido abrirse espacio en el mercado, pero por supuesto, TypeScript continuará creciendo y en ese momento seguirá siendo más popular.
Predicciones Rápidas
¿ IA y el Machine Learning darán un salto en popularidad y desarrollo? ¿Qué pasa con la robótica pura y la automatización?
En lo que respecta a la popularidad, la IA y el Machine Learning ya son populares. Probablemente haya más por venir, pero si lo comparamos con TypeScript, TypeScript está subvalorado en relación con lo lejos que creemos que llegará. AI y ML están sobrevalorados en relación con lo lejos que llegarán en esta década.
¿Elm se volverá más popular que React?
Lo que le falta a Elm para se vuelva más popular que React es que Elm sea JavaScript, y no lo es. En los próximos 10 años, cualquier cosa que no sea un dialecto de JavaScript, no se acercará en la popularidad a cualquier cosa que sea fundamentalmente JavaScript.
¿ECMAScript continuará siendo el estándar JS dominante?
Es probable que lo sea. Si ECMAScript choca con TypeScript de alguna manera donde TypeScript no está de acuerdo, TypeScript eventualmente cederá.