React es una biblioteca de JavaScript desarrollada por Facebook que se ha convertido en uno de los marcos más utilizados para crear aplicaciones web modernas. Su objetivo principal es permitir a los desarrolladores crear interfaces de usuario rápidas y eficientes para sitios web y aplicaciones. React se destaca en proyectos que requieren:
- Interfaces de usuario complejas y dinámicas que involucren interacciones en tiempo real y visualización de datos.
- Aplicaciones a gran escala que necesitan escalabilidad y mantenibilidad a medida que crecen.
- Aplicaciones de alto rendimiento que manejen grandes cantidades de datos y componentes interactivos.
- Desarrollo multiplataforma, incluyendo aplicaciones web, móviles y de escritorio.

¿Qué es React?
En el vasto panorama de desarrollo web, donde las tecnologías evolucionan rápidamente, React se destaca como uno de los marcos de trabajo más influyentes y populares. Pero, ¿qué es exactamente React y por qué ha conquistado a los desarrolladores en todo el mundo?
Orígenes y Fundamentos de React:
React, también conocido como React.js o ReactJS, es un marco de interfaz de usuario desarrollado por Facebook. Su historia se remonta a la necesidad de simplificar y mejorar la construcción de interfaces de usuario dinámicas y reactivas para las aplicaciones web. Fue Jordan Walke, ingeniero de software en Facebook, quien ideó esta innovadora biblioteca de código abierto para facilitar el desarrollo de componentes reutilizables y eficientes.
El Paradigma de Componentes:
En el núcleo de React se encuentra el concepto de componentes, que son bloques de construcción autónomos y reutilizables que encapsulan tanto la estructura como el comportamiento. Estos componentes se pueden considerar como piezas de Lego digitales, que se ensamblan para crear interfaces de usuario complejas. Esta arquitectura fomenta la modularidad, lo que significa que cada componente puede ser desarrollado, probado y mantenido de manera independiente, lo que aumenta la eficiencia y la escalabilidad del desarrollo.
La Virtual DOM y la Eficiencia:
Una de las características más revolucionarias de React es su implementación del Virtual DOM (DOM virtual). En una aplicación web tradicional, cada cambio en el estado de la aplicación provoca la actualización del DOM real, lo que puede resultar costoso en términos de rendimiento. El Virtual DOM actúa como una representación virtual del DOM real y solo se actualiza cuando cambia el estado de la aplicación. Luego, React compara este Virtual DOM con la versión previa y solo aplica los cambios necesarios al DOM real. Esta técnica minimiza las operaciones de manipulación del DOM y mejora significativamente el rendimiento de la aplicación.
React y el Estado de la Aplicación:
La gestión del estado es fundamental en cualquier aplicación interactiva. React ofrece una manera efectiva de manejar el estado mediante el uso de React Hooks, como el mencionado useState. Con Hooks, los componentes funcionales pueden tener su propio estado interno, eliminando la necesidad de clases y simplificando la lógica de la aplicación. Esta funcionalidad es especialmente valiosa en aplicaciones complejas que requieren la gestión de múltiples estados.
La Comunidad y el Ecosistema:
La comunidad que rodea a React es increíblemente activa y colaborativa. Se ha convertido en un centro de innovación y creatividad, con una amplia variedad de bibliotecas y herramientas desarrolladas por la comunidad para complementar el ecosistema de React. Desde el enrutamiento hasta la administración del estado, hay soluciones para prácticamente cualquier necesidad de desarrollo.
Empresas como Facebook, Instagram, Airbnb, Netflix y muchas otras han adoptado React para crear interfaces de usuario atractivas y escalables.

En Qué Proyectos se Debe Usar React
Elegir la tecnología adecuada para un proyecto de desarrollo es una decisión crítica que puede afectar el rendimiento, la escalabilidad y la experiencia del usuario final. React, como uno de los marcos de interfaz de usuario más populares, es una elección sólida para una variedad de proyectos.
1. Aplicaciones Web Interactivas:
React es ideal para proyectos que requieren interactividad en tiempo real y una experiencia de usuario dinámica. Desde plataformas de medios sociales hasta aplicaciones de streaming en vivo, React permite crear interfaces de usuario receptivas y rápidas que pueden actualizarse de manera eficiente sin recargar la página. Su capacidad para administrar estados complejos y su arquitectura basada en componentes hacen que sea una elección sensata para aplicaciones que dependen en gran medida de la interacción del usuario.
2. Plataformas de Comercio Electrónico:
En el comercio electrónico, la presentación visual y la experiencia del usuario son fundamentales. React es ideal para construir interfaces de usuario atractivas y altamente personalizables que permitan a los usuarios navegar por productos, filtrar resultados y realizar compras de manera intuitiva. La capacidad de React para manejar actualizaciones en tiempo real y proporcionar una experiencia de usuario fluida lo convierte en una excelente opción para proyectos de comercio electrónico.
3. Aplicaciones de Una Página (SPA):
Las aplicaciones de una sola página (SPA) se han vuelto cada vez más populares debido a su fluidez y velocidad. React es una opción natural para este tipo de proyectos, ya que permite crear aplicaciones que cargan una vez y luego actualizan dinámicamente el contenido según las acciones del usuario. Esto resulta en tiempos de carga más rápidos y una experiencia de usuario más fluida, lo que es esencial para aplicaciones que desean retener a los usuarios y mantenerlos comprometidos.
4. Aplicaciones Móviles con React Native:
Si el objetivo es desarrollar aplicaciones móviles nativas para iOS y Android, React Native brinda una solución efectiva. Al utilizar una base de código compartido entre plataformas, los desarrolladores pueden ahorrar tiempo y esfuerzo al crear aplicaciones móviles multiplataforma. React Native permite acceder a funciones nativas del dispositivo y proporciona un rendimiento fluido, lo que lo convierte en una elección sólida para proyectos de aplicaciones móviles.
5. Herramientas de Administración y Paneles de Control:
React es una excelente opción para construir paneles de control y herramientas de administración que permiten a los usuarios gestionar y visualizar datos de manera eficiente. Su capacidad para crear componentes reutilizables y su enfoque en la creación de interfaces de usuario altamente personalizables hacen que sea adecuado para proyectos que requieren una interfaz de usuario rica y una gestión intuitiva de datos.
6. Plataformas de Contenido y Blogs:
Si estás desarrollando una plataforma de contenido o un blog, React puede ofrecer una experiencia de usuario mejorada con cambios de página suaves y actualizaciones en tiempo real. Además, su capacidad para crear componentes reutilizables facilita la creación y gestión de diferentes tipos de contenido, desde artículos hasta videos y galerías de imágenes.

¿Qué son los React Hooks?
Una de las innovaciones más significativas en el ecosistema de React es la introducción de los React Hooks, que han revolucionado la forma en que los desarrolladores trabajan con componentes funcionales y gestionan el estado de sus aplicaciones.
Los React Hooks son una característica que se introdujo en React 16.8 como una alternativa al uso de clases para administrar el estado y los ciclos de vida en componentes. A lo largo de los años, React ha evolucionado desde componentes de clase hacia componentes funcionales, que son más simples y concisos. Sin embargo, el manejo del estado en componentes funcionales solía requerir el uso de estados locales o la implementación de librerías como Redux. Los React Hooks cambiaron esto al permitir a los desarrolladores usar características de ciclo de vida y estado en componentes funcionales sin necesidad de clases.
Uno de los React Hooks más utilizados es useState, el cual permite a los componentes funcionales tener su propio estado interno. Anteriormente, esto solo era posible con componentes de clase, lo que hacía que el manejo del estado fuera más complejo. Con useState, el manejo del estado se vuelve más sencillo y claro, ya que no es necesario crear una clase separada para gestionar el estado.
Otro Hook popular es useEffect, que reemplaza los métodos de ciclo de vida como componentDidMount, componentDidUpdate y componentWillUnmount en los componentes de clase. useEffect permite realizar efectos secundarios en componentes funcionales, como la manipulación del DOM, las solicitudes de red y la suscripción a eventos. Esto promueve un código más limpio y legible al agrupar la lógica relacionada en un solo lugar.
La versatilidad de los Hooks también permite a los desarrolladores crear sus propios Hooks personalizados, lo que facilita la encapsulación de lógica compleja y su reutilización en múltiples componentes. Esto fomenta la modularidad y la reutilización del código, aspectos esenciales para el desarrollo eficiente y escalable de aplicaciones.
Los React Hooks han sido adoptados ampliamente por la comunidad de desarrollo. Permiten a los desarrolladores estructurar su código de manera más intuitiva, lo que conduce a aplicaciones más mantenibles y fáciles de entender. Además, al eliminar la necesidad de clases en muchos casos, los Hooks reducen la curva de aprendizaje para los nuevos desarrolladores que se unen al mundo de React.
Los React Hooks han transformado la forma en que se aborda el desarrollo de componentes y la gestión del estado en React. Al proporcionar una alternativa moderna y más simple a las clases y a los métodos de ciclo de vida, los Hooks han hecho que el desarrollo sea más eficiente y accesible para todos los niveles de experiencia. Con su capacidad para manejar el estado, los efectos secundarios y la lógica compleja de manera modular, los React Hooks son una herramienta esencial para cualquier desarrollador que busque crear aplicaciones de alta calidad con React.

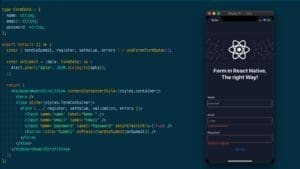
¿Qué es React Native?
React Native brilla como una herramienta innovadora que ha revolucionado la forma en que se crean aplicaciones para dispositivos iOS y Android. ¿Pero qué es realmente React Native y cómo ha cambiado el panorama del desarrollo móvil? En este artículo, profundizaremos en los conceptos detrás de React Native, su origen, sus beneficios y cómo ha permitido a los desarrolladores construir aplicaciones móviles de manera eficiente y efectiva.
Orígenes y Filosofía de React Native:
React Native es un marco de desarrollo móvil desarrollado por Facebook, inspirado en su predecesor, el marco de interfaz de usuario web React. El objetivo principal de React Native es permitir a los desarrolladores crear aplicaciones móviles usando componentes reutilizables y una sintaxis similar a la de React.js. A diferencia del enfoque tradicional, donde las aplicaciones móviles se desarrollaban en plataformas separadas, React Native permite a los desarrolladores crear aplicaciones multiplataforma utilizando una base de código compartido.
Componentes Reutilizables y la Unificación de Plataformas:
La filosofía central de React Native se basa en la idea de que la mayor parte del código puede ser compartida entre las plataformas iOS y Android. Los componentes reutilizables son la piedra angular de este enfoque. Al utilizar componentes de React Native, los desarrolladores pueden crear una vez y ejecutar en cualquier lugar, lo que reduce drásticamente el esfuerzo necesario para crear aplicaciones para múltiples plataformas.
El Puente Nativo y el Rendimiento:
Una de las características fundamentales de React Native es el puente nativo, una capa que conecta el código JavaScript con los componentes nativos de la plataforma. Esto permite a los desarrolladores acceder a las capacidades nativas del dispositivo, como la cámara o el GPS, directamente desde el código JavaScript. Además, React Native aprovecha el rendimiento del procesador del dispositivo al compilar componentes en código nativo, lo que resulta en un rendimiento más rápido y fluido en comparación con otras tecnologías de desarrollo móvil híbrido.
Hot Reloading y la Experiencia de Desarrollo:
La capacidad de Hot Reloading es otro factor que hace que React Native sea una opción atractiva para los desarrolladores. Con Hot Reloading, los cambios realizados en el código se reflejan instantáneamente en la aplicación en ejecución, lo que agiliza enormemente el proceso de desarrollo y prueba. Esta funcionalidad permite a los desarrolladores experimentar y depurar de manera más eficiente, lo que lleva a un ciclo de desarrollo más rápido y menos frustrante.
La Comunidad y el Ecosistema:
Al igual que React.js, React Native cuenta con una comunidad activa y colaborativa que ha contribuido con una amplia gama de bibliotecas y módulos que amplían su funcionalidad. Desde la gestión del estado hasta la navegación, existe un ecosistema rico que proporciona soluciones para desafíos comunes en el desarrollo de aplicaciones móviles.